학급 일지를 만들 때 고려한 요소는 2가지이다.
첫번째는 학생 관리, 두번째는 수업 자료 관리이다.
그래서 매일 학급일지 페이지를 띄워놓으면 교실에서 일어나는 모든 상황을 컨트롤 할 수 있어야 한다고 생각했다.
그래서 이러한 생각을 베이스로 해 학급일지를 아래와 같이 제작해보았다.
먼저 기본 페이지의 캘린더의 왼쪽 버튼을 눌러 나온 메뉴에서 링크 복사를 선택한다.

그리고는 학급 카테고리의 학급일지 페이지를 선택해 들어간 후 복사한 캘린더의 링크를 컨트롤 + v 로 복사해준다.


그런 후 링크된 데이터베이스 보기 생성을 클릭하여 복사된 캘린더를 만들어 준다.
여기에 만들어진 캘린더는 이전 페이지(기본페이지)의 캘린더와 동기화되는 캘린더로 학급일지 페이지나 기본 페이지 둘 중에서 어디든 내용을 바꾸면 서로 동기화가 된다.


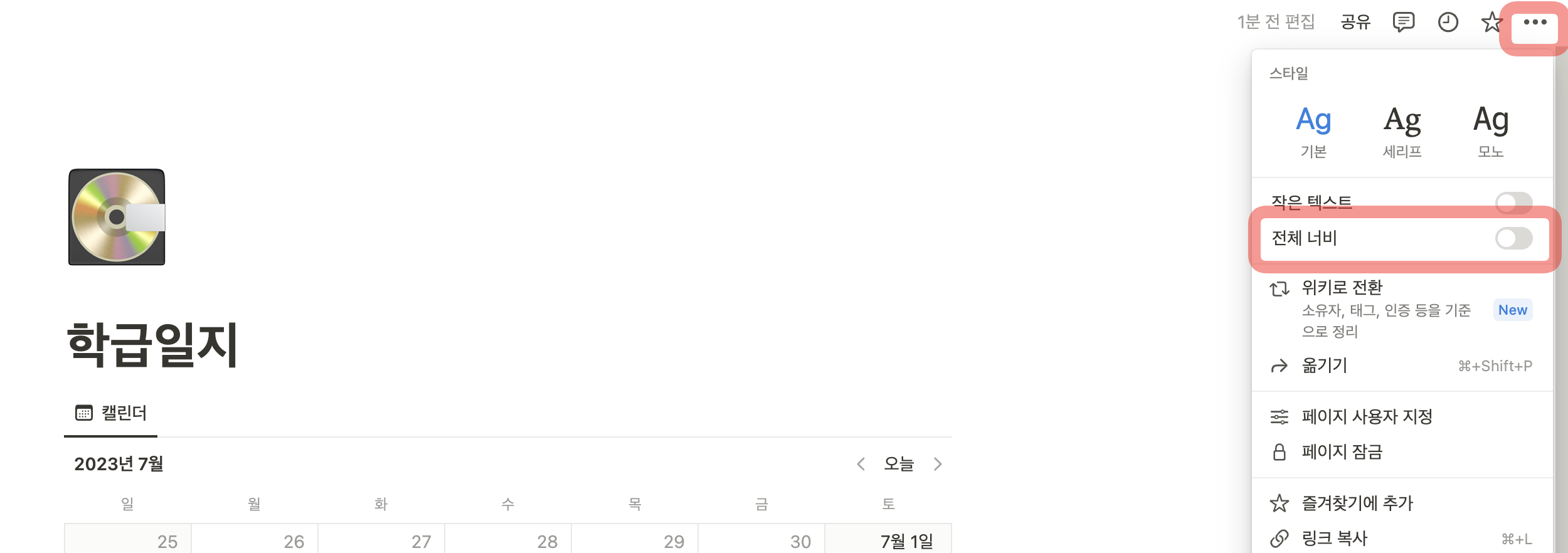
달력이 좌우로 좁아서 좀 답답한 느낌이 드니 페이지의 제일 오른쪽 상단의 점3개를 클릭하여 전체 너비를 활성화해준다.
그런 다음 학급 명부 페이지로 돌아가 학급 명부의 데이터베이스를 같은 방법으로 링크 복사를 한다.


그런 후 학급 일지 페이지로 와 캘린더의 아래쪽에 학급명부 데이터베이스를 붙여넣기 한다.
그리고 데이터베이스의 속성을 원하는 것만 남기고 나머지는 가려준다. 그리고 학급을 관리할 때 필요한 속성을 새로 만들어 준다.


그래서 새로 만든 속성은 체크박스로 해서 학생들이 학교에 제출해야하는 것들을 제출했을 때 체크할 수 있는 체크박스 속성으로 2개를 만들었고 연간 학생들의 체험학습 사용일수를 기록할 수 있는 속성을 하나 만들었다. 그리고 출결의 오른쪽에는 체험학습이나 병결석 등을 했을 때 보고서나 확인서를 제출해야하는데 아직 제출하지 않았을 경우 체크해두었다가 제출하게되면 없애는 용도로 사용할 체크박스 속성을 만들었다. 그리고 마지막으로 이것저것 특이사항을 기록해놓을 수 있는 비고란을 텍스트 속성으로 만들어주었다.
마지막으로 표의 가장 아랫부분으로 내려가면 숫자를 카운팅할 수 있는 부분이 있는데 각 체크박스 속성의 열에는 체크된 갯수를 세도록 설정을 해두어 우리 반에서 제출한 사람이 몇명인지 직관적으로 확인할 수 있게 해두었다.

표의 아래에는 바로 학생들에게 그날 공지해야할 사항을 기록해두는 공지사항란과 알림장에 적어줄 내용을 기록해두는 알림장 란을 만들어 두었다.

노션에서는 글자 크기를 변경할 때 큰 제목은 #+스페이스 를 누르면 공지사항, 알림장과 같은 크기의 가장 큰 제목이 되고
##+스페이스 를 누르면 조금 작은 제목, ###+스페이스 를 누르면 가장 작은 제목의 글자크기로 바뀐다.
그 다음은 수업자료를 기록할 블록으로 토글을 사용해보았다. 토글은 블록안에 들어있는 내용을 접었다 펼 수 있는 기능의 블록인데 수업 자료를 정리할 때 가장 효과적이고 깔끔해서 토글을 사용했다.
토글을 만드는 방법은 >+스페이스 키를 누르면 토글 목록이 만들어지고 그 토글 안에 내용을 기록할 수 있다.

이렇게 수업 자료들을 안에 정리할 수 있고 왼쪽의 세모를 클릭하면 접었다 폈다 내용을 깔끔하게 가릴 수도 있다.


이렇게 노션을 활용해 학급일지를 만들어 보았고 이 페이지에서 학급에서 일어나는 모든 사항들을 기록하고 관리할 수 있다.
https://cuddly-minibus-bd4.notion.site/DashBoard_7-10-777f1fa8d6b44ec5adfc942978f5b670?pvs=4
DashBoard_7.10
A new tool for teams & individuals that blends everyday work apps into one.
cuddly-minibus-bd4.notion.site
#교사 #학교 #선생님 #업무자동화 #노션 #NOTION #캘린더 #일지
'업무자동화' 카테고리의 다른 글
| [스프레드시트]구글 시트로 전과목 평어, 행발, 자율, 진로 평어 자동화 (1) | 2023.11.06 |
|---|---|
| [NOTION]노션 학급 홈페이지 만들기+주간학습안내 (0) | 2023.08.31 |
| [스프레드시트]구글 시트로 전과목 평어 자동화(4~6학년 1학기용) (1) | 2023.06.30 |
| [스프레드시트]행동특성 및 종합의견 자동화 문장 추가하는 방법 및 주의점 (0) | 2023.06.28 |
| [스프레드시트]구글 시트로 자율, 진로 평어 자동화 (0) | 2023.06.28 |